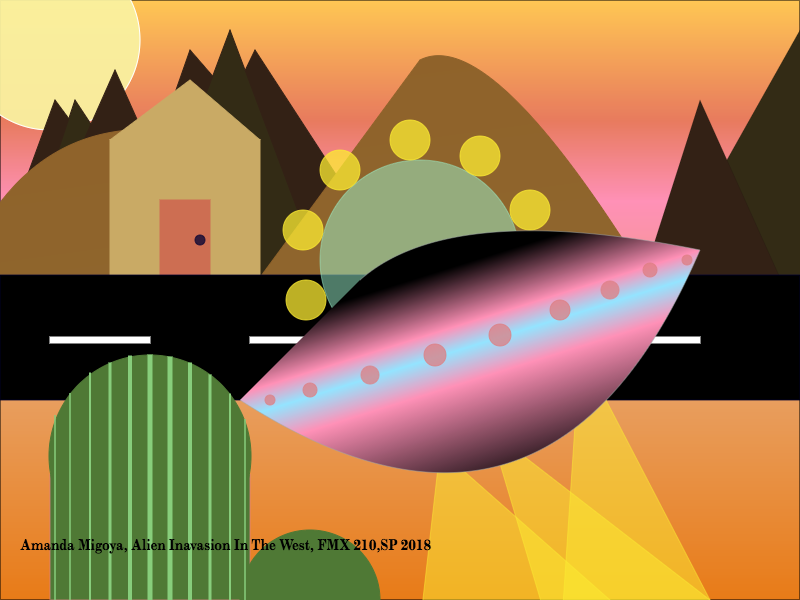
"Alien Invasion in the Wild Wild West" canvas project
"Alien Invasion In The Wild Wild West"
I now have a love/hate relationship with coding. I think it is so interesting to see how one can create anything with numbers and codes. It was a very tedious assignment, but I really learned a ton and have grown as a creative. The inspiration was my own mind, originally supposed to be the badlands, turned out to be and alien invasion. I put a lot of my focus into the color palette using analogous colors for the most part.
code://// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
var myGradient =context.createLinearGradient(0,0,0,800);
myGradient.addColorStop(0, "rgba(255,198,084,1)")//yellow
myGradient.addColorStop(0.15, "rgba(232,123,94,1)")//orange
myGradient.addColorStop(0.25, "rgba(255,145,183,1)")//pink
myGradient.addColorStop(0.5, "rgba(232,158,94,1)")//orange
myGradient.addColorStop(0.75, "rgba(232,123,23,1)")// brightorange
myGradient.addColorStop(1, "rgba(187,228,255,1)")
//// sunset///
context.beginPath();
context.rect(0,0,canvas.width,canvas.height);
context.closePath();
context.fillStyle = myGradient;
context.fill();
context.stroke();
//moon//
context.beginPath();
context.arc(50,40,90,0,8,false);
context.closePath();
context.lineWidth=.5;
context.strokeStyle="rgba(250,241,160,.75)"
context.fillStyle="rgba(250,241,160,.75)"
context.fill();
context.stroke();
context.closePath();
context.fill();
context.lineWidth=1;
context.strokeStyle="rgba(255,255,255,1)"
context.stroke();
///back mtn//////
context.beginPath();
context.moveTo(0,250);//Starting point
context.lineTo(55,100);//ending point
context.lineTo(240,350);
context.fillStyle="rgba(51,33,21,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(51,33,21,1)";
context.stroke();
///back mtn 1//////
context.beginPath();
context.moveTo(25,250);//Starting point
context.lineTo(75,100);//ending point
context.lineTo(240,350);
context.fillStyle="rgba(51,43,21,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(51,33,21,1)";
context.stroke();
///back mtn1.2//////
context.beginPath();
context.moveTo(35,250);//Starting point
context.lineTo(115,70);//ending point
context.lineTo(240,350);
context.fillStyle="rgba(51,33,21,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(51,33,21,1)";
context.stroke();
////back mtn 2//
context.beginPath();
context.moveTo(110,350);//Starting point
context.lineTo(255,50);//ending point
context.lineTo(450,350);
context.fillStyle="rgba(51,33,21,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(51,33,21,1)";
context.stroke();
////back mtn 2.1//
context.beginPath();
context.moveTo(85,350);//Starting point
context.lineTo(190,50);//ending point
context.lineTo(450,350);
context.fillStyle="rgba(51,33,21,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(51,33,21,1)";
context.stroke();
///back mtn 3//
context.beginPath();
context.moveTo(110,350);//Starting point
context.lineTo(230,30);//ending point
context.lineTo(350,350);
context.fillStyle="rgba(51,43,21,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(51,33,21,1)";
context.stroke();
////badlands brown
var myGradient1 =context.createLinearGradient(3,100,100,800);
myGradient1.addColorStop(0, "rgba(143,98,42,1)")//yellow
myGradient1.addColorStop(1, "rgba(143,109,52,1)")
////badlands
context.beginPath();
context.moveTo(-50,300);//Point A
context.quadraticCurveTo(30,70,250,150);//cCP1 point B
context.quadraticCurveTo(250,150,150,350);//CP2,A
context.closePath();
context.fillStyle=myGradient1
context.fill();
context.strokeStyle=("rgba(143,98,42,1)")
context.stroke();
///badlands 3
context.beginPath();
context.moveTo(420,60);//Point A
context.quadraticCurveTo(500,20,690,350);//cCP1 point B
context.quadraticCurveTo(370,370,225,325);//CP2,A
context.closePath();
context.fillStyle=myGradient1
context.fill();
context.stroke();
///side mountain 1//
context.beginPath();
context.moveTo(800,30);//Starting point
context.lineTo(810,300);//ending point
context.lineTo(620,350);
context.fillStyle="rgba(51,43,21,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(0,0,0,.1)";
context.stroke();
///side mountain 2//
context.beginPath();
context.moveTo(700,100);//Starting point
context.lineTo(790,300);//ending point
context.lineTo(620,350);
context.fillStyle="rgba(51,33,21,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(0,0,0,.1)";
context.stroke();
///house??//
context.beginPath();
context.rect(110,140,150,250);
context.fillStyle ="rgba(201,170,101,1)";
context.fill();
context.strokeStyle="rgba(201,170,101,1)";
context.stroke();
context.closePath();
//roof//
context.beginPath();
context.moveTo(190,80);//Starting point
context.lineTo(110,140);//ending point
context.lineTo(260,140);
context.fillStyle="rgba(201,170,101,1)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(201,170,101,1)";
context.stroke();
//door//
context.beginPath();
context.rect(160,200,50,200);
context.closePath();
context.fillStyle="rgba(205,110,82,1)";
context.fill();
context.strokeStyle="rgba(205,110,82,1)";
context.stroke();
///door knob///
context.beginPath();
context.arc(200,240,5,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(0,0,50,.75)"
context.fillStyle="rgba(0,0,50,.75)"
context.fill();
context.stroke();
///road//
context.beginPath();
context.rect(0,275,800,125);
context.fillStyle ="rgba(0,0,0,1)";
context.fill();
context.stroke();
context.closePath();
////white strips///
context.beginPath();
context.moveTo(50,340);//Starting point
context.lineTo(150,340);//ending point
context.closePath();
context.fill();
context.lineWidth=7;
context.strokeStyle="rgba(255,255,255,1)"
context.stroke();
////white strips #2///
context.beginPath();
context.moveTo(250,340);//Starting point
context.lineTo(350,340);//ending point
context.closePath();
context.fill();
context.lineWidth=7;
context.strokeStyle="rgba(255,255,255,1)"
context.stroke();
////white strips #3///
context.beginPath();
context.moveTo(450,340);//Starting point
context.lineTo(510,340);//ending point
context.closePath();
context.fill();
context.lineWidth=7;
context.strokeStyle="rgba(255,255,255,1)"
context.stroke();
////white strips #4///
context.beginPath();
context.moveTo(650,340);//Starting point
context.lineTo(700,340);//ending point
context.closePath();
context.fill();
context.lineWidth=7;
context.strokeStyle="rgba(255,255,255,1)"
context.stroke();
///alien light beams//
context.beginPath();
context.moveTo(400,800);//Starting point
context.lineTo(610,600);//ending point
context.lineTo(440,450);
context.fillStyle="rgba(252,235,50,.5)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.5)";
context.stroke();
////light beam 2//
context.beginPath();
context.moveTo(600,800);//Starting point
context.lineTo(710,600);//ending point
context.lineTo(490,430);
context.fillStyle="rgba(252,235,50,.5)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.5)";
context.stroke();
///light beam 3///
context.beginPath();
context.moveTo(550,800);//Starting point
context.lineTo(710,600);//ending point
context.lineTo(580,350);
context.fillStyle="rgba(252,235,50,.5)";
context.fill();
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.5)";
context.stroke();
///alien bubble//
context.beginPath();
context.arc(420,260,100,0,2,true);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(156,243,205,.5)"
context.fillStyle="rgba(156,243,205,.5)"
context.fill();
context.stroke();
///aLLIEN BUUBLE BULBS///
context.beginPath();
context.arc(306,300,20,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.75)"
context.fillStyle="rgba(252,235,50,.75)"
context.fill();
context.stroke();
////alien bublb 2//
context.beginPath();
context.arc(303,230,20,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.75)"
context.fillStyle="rgba(252,235,50,.75)"
context.fill();
context.stroke();
///alien bulb 3////
context.beginPath();
context.arc(340,170,20,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.75)"
context.fillStyle="rgba(252,235,50,.75)"
context.fill();
context.stroke();
///alien bulb 4//
context.beginPath();
context.arc(410,140,20,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.75)"
context.fillStyle="rgba(252,235,50,.75)"
context.fill();
context.stroke();
///alien bulb 5//
context.beginPath();
context.arc(480,156,20,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.75)"
context.fillStyle="rgba(252,235,50,.75)"
context.fill();
context.stroke();
//alien bulb 6//
context.beginPath();
context.arc(530,210,20,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(252,235,50,.75)"
context.fillStyle="rgba(252,235,50,.75)"
context.fill();
context.stroke();
///alien car//
// var myGradient1=context.createLinearGradient(100,500,300,750);
var myGradient1=context.createLinearGradient(400,280,500,600);
/* myGradient1.addColorStop(0, "rgba(255,160,180,1)")
myGradient1.addColorStop(0.5, "rgba(156,243,205,1)")//green
myGradient1.addColorStop(0.75, "rgba(255,160,180,1)")
myGradient1.addColorStop(1, "rgba(0,0,0,1)")*/
myGradient1.addColorStop(0.01, "rgba(0,0,0,1)")
myGradient1.addColorStop(0.18, "rgba(255,145,183,1)")
myGradient1.addColorStop(0.25, "rgba(148,228,255,1)")//green
myGradient1.addColorStop(0.35, "rgba(255,145,183,1)")
myGradient1.addColorStop(.7, "rgba(0,0,0,1)")
context.beginPath();
context.moveTo(360,280);//Point c
context.quadraticCurveTo(450,200,700,250);//CP3 point
context.quadraticCurveTo(550,600,240,400);//CP4,point D
context.fillStyle= myGradient1;
context.fill();
context.lineWidth=0.5;
context.strokeStyle="rgba(159,168,168,1)"
context.stroke();
context.closePath();
///alien details ufo//
context.beginPath();
context.arc(560,310,10,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///alien details ufo 2//
context.beginPath();
context.arc(610,290,9,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///alien details ufo 3//
context.beginPath();
context.arc(650,270,7,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///alien details ufo 4//
context.beginPath();
context.arc(500,335,11,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///alien details ufo 5//
context.beginPath();
context.arc(435,355,11,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///alien details ufo 6//
context.beginPath();
context.arc(370,375,9,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///alien details ufo 7//
context.beginPath();
context.arc(310,390,7,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///alien details ufo 8//
context.beginPath();
context.arc(270,400,5,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///alien details ufo 3//
context.beginPath();
context.arc(687,260,5,0,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(221,125,129,.75)"
context.fillStyle="rgba(221,125,129,.75)"
context.fill();
context.stroke();
///cactus forefront//
context.beginPath();
context.rect(50,475,200,125);
context.fillStyle ="rgba(79,121,53,1)";
context.fill();
context.stroke();
context.closePath();
//cactus top//
context.beginPath();
context.arc(150,456,101,1,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(79,121,53,1)"
context.fillStyle="rgba(79,121,53,1)"
context.fill();
context.stroke();
///cactus arm//
context.beginPath();
context.arc(310,600,70,1,8,false);
context.closePath();
context.lineWidth=1;
context.strokeStyle="rgba(79,121,53,1)"
context.fillStyle="rgba(79,121,53,1)"
context.fill();
context.stroke();
//cactus line///
context.beginPath();
context.moveTo(150,355);//Starting point
context.lineTo(150,600);//ending point
context.closePath();
context.fill();
context.lineWidth=5;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
///cactus line///
context.beginPath();
context.moveTo(130,356);//Starting point
context.lineTo(130,600);//ending point
context.closePath();
context.fill();
context.lineWidth=4;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
///cactus line///
context.beginPath();
context.moveTo(110,363);//Starting point
context.lineTo(110,600);//ending point
context.closePath();
context.fill();
context.lineWidth=3;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
///cactus line///
context.beginPath();
context.moveTo(90,373);//Starting point
context.lineTo(90,600);//ending point
context.closePath();
context.fill();
context.lineWidth=2;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
///cactus line///
context.beginPath();
context.moveTo(70,393);//Starting point
context.lineTo(70,600);//ending point
context.closePath();
context.fill();
context.lineWidth=1;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
///cactus line///
context.beginPath();
context.moveTo(55,415);//Starting point
context.lineTo(55,600);//ending point
context.closePath();
context.fill();
context.lineWidth=1;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
//cactus line///
context.beginPath();
context.moveTo(170,357);//Starting point
context.lineTo(170,600);//ending point
context.closePath();
context.fill();
context.lineWidth=5;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
//cactus line///
context.beginPath();
context.moveTo(190,363);//Starting point
context.lineTo(190,600);//ending point
context.closePath();
context.fill();
context.lineWidth=4;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
//cactus line///
context.beginPath();
context.moveTo(210,375);//Starting point
context.lineTo(210,600);//ending point
context.closePath();
context.fill();
context.lineWidth=3;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
//cactus line///
context.beginPath();
context.moveTo(230,394);//Starting point
context.lineTo(230,600);//ending point
context.closePath();
context.fill();
context.lineWidth=2;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
//cactus line///
context.beginPath();
context.moveTo(245,419);//Starting point
context.lineTo(245,600);//ending point
context.closePath();
context.fill();
context.lineWidth=1;
context.strokeStyle="rgba(135,205,123,1)";
context.stroke();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE



From Matthew Nauss: Very cool illustration. I have an IT background with a good understanding of coding/ scripting. Its a tough and tedious profession or hobby.
ReplyDeleteI didn't understand any of the coding, but I loved the final product! Great work!
ReplyDelete